本帖最后由 Winlin 于 2022-4-26 17:30 编辑
可以在简书 https://www.jianshu.com/p/deb790efdbec 看本文。
也可以在 https://blog.csdn.net/win_lin/article/details/124430617 看本文。
宝塔管理服务器比较方便,管理网站和数据库,安装各种插件,比较灵活。如果能用宝塔安装云SRS,那可以在很多云和虚拟机都可能安装了。
说干就干,先去下载资料,宝塔插件的官方手册和官方论坛,还有官方Demo,可以直接下载下来后在你的宝塔中安装。
我跟着操作了一遍,发现还是有些地方没有说清楚,而官方Demo比较复杂,写得比较隐晦,就重新写了个教程。
Note: 目前插件开发,需要企业认证,认证通过后,才能开发第三方应用插件。
Develop Mode
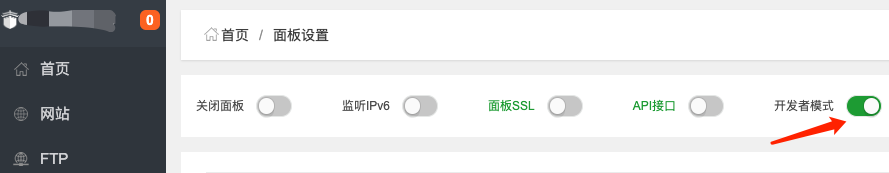
记得一定要打开开发者模式,否则修改代码不生效:

Note: 开启开发者模式后,比如修改`srs_cloud_main.py`或者`index.html`后,会立刻生效,不用清理缓存或重启服务。
开启开发者模式后,我们就可以开始开发插件了。
HelloWorld
我们先做一个最简单的插件,只实现安装和卸载,请参考bt-plugin-example-install,下面是详细的解读。
宝塔插件的安装如下,假设插件为`srs_cloud`,请替换成你的插件名称:
- 安装时,会调用`install.sh`脚本,参数是`install`,需要定义如何安装。
- ZIP文件会解压到`/www/server/panel/plugin/srs_cloud`插件目录,调用脚本时文件已经存在了,可以使用插件自己的这些文件。
- 会获取`info.json`的信息,关于插件的描述信息。
- 卸载时,会调用`install.sh`脚本,参数是`uninstall`,需要定义如何卸载。
我们写一个简单的插件,目录为`srs_cloud`。插件描述信息`info.json`文件,内容如下:
- {
- "title": "SRS音视频服务器",
- "name": "srs_cloud",
- "ps": "直播和WebRTC音视频能力,支持RTMP、WebRTC、HLS、HTTP- FLV和SRT等常用协议",
- "versions": "4.4",
- "checks": "/www/server/panel/plugin/srs_cloud",
- "author": "Winlin",
- "home": "https://github.com/ossrs/srs"
- }
然后是`install.sh`脚本,安装只打印一条消息并等待几秒,卸载时直接删除插件目录:
- #!/bin/bash
- install_path=/www/server/panel/plugin/srs_cloud
- Install() {
- echo 'Installing'; sleep 2;
- echo 'Install OK'; sleep 2;
- }
- Uninstall() {
- rm -rf $install_path
- }
- if [ "${1}" == 'install' ];then
- Install
- elif [ "${1}" == 'uninstall' ];then
- Uninstall
- else
- echo 'Error!'; exit 1;
- fi
将目录`srs_cloud`打包成`srs_cloud.zip`,可以在`第三方应用 > 导入插件`,上传压缩包安装。安装过程会显示消息。
Note: 安装后,可以直接scp本地文件到服务器的插件目录,这样不用每次上传压缩包,直接刷新页面就可以看到效果,开发调试的周期很短。
安装后,就可以看到这个插件,可以卸载,如下图所示:
安装后,如果点设置发现会有错误提示,接下来我们开发插件的设置和配置面板。
Settings
接下来我们实现插件的设置面板,只显示一个简单的信息,请参考bt-plugin-example-settings,下面是详细的解读。
用户点击插件的`设置`按钮,或者点插件名称,会打开插件设置面板。定义如下:
- 需要`index.html`页面,默认的模板页面。
我们先实现一个简单的UI,新增文件`index.html`我们先写一个非常简单的插件(更多样式可以参考demo插件),只显示一个导航和内容:
- <div class="bt-form">
- <div class="bt-w-main">
- <div class="bt-w-menu"><p class="bgw">概览</p></div>
- <div class="bt-w-con pd15"><div class="plugin_body"></div></div>
- </div>
- </div>
- <script type="text/javascript">
- $('.plugin_body').html("<h1>Hello World!</h1>");
- </script>
这样用户点击就会打开一个页面:
这是最简单的插件页面了,只是静态页面而已。我们接下来,添加后端API。
Backend Server
接下来我们实现插件的后端服务,前端调用后端服务并展示结果,请参考bt-plugin-example-backend,下面是详细的解读。
我们一般需要页面从后端服务请求数据,比如查看我们的服务器是否正常等。定义如下:
- 需要`srs_cloud_main.py`,每个函数就是API。
新建文件`srs_cloud_main.py`,新增一个简单的`helloworld`函数,它的代码如下:
- #!/usr/bin/python
- # coding: utf-8
- import sys, os, json
- os.chdir("/www/server/panel")
- sys.path.append("class/")
- import public
- class srs_cloud_main:
- def __init__(self):
- pass
- def helloworld(self, args):
- return public.returnMsg(True, "Hello API World!")
关于后端API,请注意:
- 必须返回固定的格式,我们使用`public.returnMsg`函数返回,一个是`status`,一个是`msg`两个字段,是不能随便返回的,会报错。
- 我们这里没有传参数,`args`为空,注意不能传`action、s、name、a`等参数,会报错。
现在我们有了后端API,在前端`index.html`中就可以调用这个API了,同样也必须是固定的格式,我们修改`index.html`代码如下:
打开插件的设置页面,就会调用这个API,从后端AP获取数据:
这样,我们就可以写非常复杂的功能了。接下来,我们传参数和解析响应值。
剩下的,被识别成敏感信息太多了,还是请去简书看吧。
|
|